SEO for Images – 10 Tips to Make Images SEO Friendly

It’s common knowledge that including SEO-optimized text in blog posts can have a positive impact on your search ranking. But did you know that images are an integral part of delivering good content? When your imagery is on point and further includes keywords, your blog content can be even more effective.
Blog readers find pictures helpful in absorbing the text. Adding relevant keywords to pictures gives your blog greater SEO power. Here are some secrets about optimizing images for SEO.
ARTICLE CONTENTS
Why SEO for Images is Important
Properly optimizing images can have a significant positive impact on your site’s speed, performance, and SEO ranking.
According to Google, images can result in long load times after which 87% of users will also stop looking for the information they were seeking.
Hosting plays an important role in achieving a fast website, but the size of images can have a huge impact on your website speed too. From the research conducted by KeyCDN, it has been found that almost 50% of internet users love to read those websites that load within 2 seconds.
The performance of your website’s images is an important factor for both your PageSpeed score and rankings. The more optimized your image files are, the less data they take to transfer. Smaller image file sizes can yield better results in terms of reduced load times.
Optimizing images for mobile devices is another important issue. Ever since Google updated their Mobile-Friendly Test to no longer solely reward responsive sites, but also those with a fast initial loading time, it has become even more important for sites to optimize their image sizes.
How to Optimize Images for SEO
One of the biggest changes that we’ve witnessed, in recent years, is the emergence of visual content on the web. The boom in social media really fuelled this growth spurt. This was further supported by Google’s recent emphasis on fast-loading pages to reflect their mobile-friendly algorithm update. As a result, it has become increasingly important to ensure your site delivers rich images for your visitors.
But what is Image SEO? And how can you leverage this practice in order to gain an additional ranking advantage? Let’s take a look!
1. Alternative Tag for Image SEO
The alt attribute of an image tag should be meaningful and contain the content of the image. The alt attribute is the actual description of the image in short form. When a browser can’t load an image, it displays the next best alternative which is the text description. Browsers display alt text if there’s a problem rendering images.

What Google says about it and how it’s used to show what a well‐written alt tag looks like.!
Google uses alt text along with computer vision algorithms and the contents of the page to understand the subject matter of the image. […] When choosing alt text, focus on creating useful, information‐rich content that uses keywords appropriately and is in the context of the content of the page. Avoid filling alt attributes with keywords (keyword stuffing) as it results in negative user experience and may cause your site to be seen as spam.
Alt Text is a very important aspect of good SEO. Search engines rank websites based on the images they show in their search results, which means without good alt text describing the image you’ll likely not end up in the top ten search rankings when people search for your services.
If you are a WordPress user using an SEO plugin like Rank Math, it will automatically add the proper image alt tags for you according to the subject matter.
2. Optimize Images with Compressed Size without Losing Quality
Sounds weird, right? But it’s true! When we speak about the size and loading speed of a website, rarely attention is paid to images. However, according to Neil Patel, about 60% of a website comprises images; and obviously, if not properly optimized these images will make a site heavier to load – thus reducing its traffic, conversion rates with time.
You should try to shrink the size of your image from its original size. The size of the image should be less than what you need without affecting the quality of the image.
Sometimes, the online image optimization tools may vary in giving changes in the quality of the image. Never try to go for Free Online Tools for Image Optimization unless you have a low budget. Rather, you should try to optimize your images using professional image editing tools like PhotoShop. You can use the ‘save for web’ functionality within PhotoShop for better results.

You can access PhotoShop ‘save for web’ from File>Export>Save for Web.
3. Naming Images for SEO
As Google is getting better at scanning images, it really does need as much help as you can give. You should try and make sure that the filename of an image depicts the subject matter as possible.
For an instance, let us talk about an article about ‘Image SEO’ and the images on that article have some random filenames such as Screenshot2342.jpg. Will it help search engines to understand the subject matter. Simply, no!
However, do not do keyword stuffing, Google hates it! Just keep your filenames descriptive and straightforward.
4. Descriptive Caption
A picture is worth a thousand words. This saying has been true for as long as we can remember. Images are essential for any website, and if you’re not aware of this fact you’re doing yourself a disservice. While the text of your article might not be read by many, the caption — the text that appears under your images — is often read by everyone.
The function of an image’s caption isn’t limited to providing a context for a reader. When optimized for SEO, the caption gives the search engines more information about your images to help improve ranking, in addition to your alt text.
Simply put, captions are just one more sentence in your body content that the search engines can crawl and understand.
5. Use the Appropriate Image
The right image is more than a perfect combination of words, it has to be able to enhance your content writing and perfectly describe your thoughts such that your readers will understand everything with a glance at your photo. More than that, the right image can influence how people react to the content and will increase their interest in reading your article.
Do not use images that are unable to convey the right message to the readers. Using an image is not just maintaining an SEO checklist. If your content demands, add appropriately. But, do not add images just for the sake of SEO.
The use of stock images in websites is definitely unacceptable. This is because even if the images are used for mere decoration, the fact that other websites are using the same pictures or similar makes it unoriginal. You can design your images using tools like Canva, or hire a graphic designer to do it for you.
6. Use the Correct Image Format
No matter how good you are in your niche and how popular your blog post or website is if your site images are optimized in the wrong format then you will surely lose traffic. The images on your blog should not only look attractive but also load fast so that the page loading time is reduced.
The most commonly used image formats are JPEG, PNG, and GIF. 95% of the total images on websites are of these three formats. You can say these are the top 3 image formats. But when it comes to improving your search engine ranking or conversion rate, you can’t treat them as the same. In fact, each one of these formats has a specific use case and you should use them as per their genre.
Sometimes it’s a confusing task to select the best image format for your website. Further, you have to use it as per the context of the image. For example, if you are hosting captured images on your blog then JPEG is one of the best formats. However, when it comes to product images then PNG is an apt choice.
Many web developers and SEO professionals try their best to not use the JPEG format for embedding images on web pages. The reason behind this is that the lossy image compression works by averaging out the colors of nearby pixels and hence some details are lost as compared to other image formats like PNG or GIF.
PNG is recommended for images that include textual content, logos, and charts. GIFs can be used to display animation on your website.
7. Use XML Image Sitemap
Image sitemap is a type of XML sitemap that informs Google about all the images on the website. If your site has thousands of pictures including JavaScript galleries, flash images, or HTML5 images, then an Image Sitemap is the best way to tell Google about your photographs.
There are many images of yours that are not indexed by Google. It severely hampers the growth of your website traffic. To correct this, you need to add images to the image sitemap. However, there are many confusions on how to create one and upload it to your website.
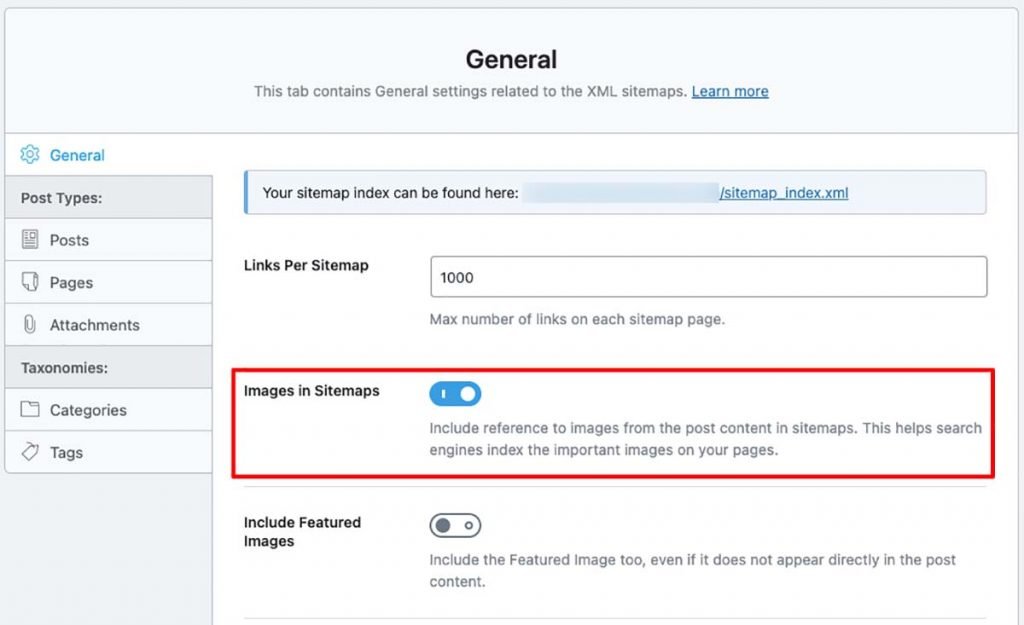
If you are a WordPress user, I would recommend Rank Math for this purpose. Within the sitemap configuration page, you can add images to your sitemap.

Let’s have a look at what Google says about Image Sitemap,
Additionally, you can use Google image extensions for Sitemaps to give Google more information about the images available on your pages. Image sitemap information helps Google discover images that we might not otherwise find (such as images your site reaches with JavaScript code) and allows you to indicate images on your site that you want Google to crawl and index.
8. Display Responsive Image
You should always display responsive images on your website. With a responsive image, if you visit on a mobile device, the browser will pick the right‐sized image for you, whether it’s adjusted during a website page load or through JavaScript.
Let’s assume that you have inserted an image with 1080px width in a web page. If someone visits that page from a mobile device with 480px width, the webpage still needs to load that 1080px image. It will look fine but consume more bandwidth and result in slow loading of the webpage. It would be better if you can serve that image in 480px for the mobile user.
The solution for displaying responsive images on your webpage is to use the magical piece of HTML code ‘srcset‘ to define the image properties according to the screen size.
Here’s a syntax example,
<img srcset="example-picture_small.jpg 480w,
example-picture_large.jpg 800w"
sizes="(max-width: 600px) 480px,
800px"
src="example-picture_large.jpg"
alt="Example Picture">Here comes the benefit of using WordPress for your website. It takes care of images automatically by creating different versions for your images according to the screen size. Sizes that WordPress creates are,
Thumbnail: A square crop (150px by 150px).
Medium: Resized so that the longest side is 300 pixels wide or high.
Medium-Large: Resized to 768 pixels wide.
Large: Resized so that the longest side is 1024 pixels wide or high.
Full: Original image.
9. Utilize Lazy Loading Feature
Ever noticed that as you scroll down a webpage images seem to load on their own? The secret? Lazy loading (also called deferring or asynchronous loading). It’s a technique used to make website download faster by loading objects (images, video, iframes, etc.) when they are needed.
Lazy loading is a technique used on web pages for improving the loading time of images, videos, and other objects without blocking the site and without using any JavaScript or Flash. Lazy loading of images keeps only a few image resources on the initial page to display a webpage. If a user accesses other parts of the page, images are loaded whenever they are in view. This is not a new technique but it is on the upswing due to its extreme benefits.
Let’s check what Google recommends,
Lazy loading can significantly speed up loading on long pages that include many images below the fold by loading them either as needed or when the primary content has finished loading and rendering.
Pagespeed Insights, which is also owned by Google, also recommends Lazy loading.
If you are using WordPress, you may use any one of the several plugins available for Lazy Loading.
10. Make Your Images Social Media Optimized
Social media optimization is a marketing tool that boosts traffic to your website. To do this, you must make sure your website images are optimized for each social site.
Social media networks have different rules, so use a tool to set the correct image sizes for each platform. Many services like Buffer and BuzzSumo allow you to bulk upload images and distribute content across your social media profiles.
Pinterest is another social media that is purely dedicated to visual content. Pinterest is capable to drive enormous traffic to your website if used properly.
If you’re providing valuable content and information to your audience, they will share the content on social media. From Facebook to Twitter, content is shared and links are distributed.
If you use the Yoast SEO plugin, you’ve probably seen the section where it shows Open Graph and Twitter Card meta tags for your page. These tags make your image a social media-optimized image when your post or page is shared on Facebook or Twitter. To change these tags, just click Open Graph Tags or Twitter Cards in Yoast’s section. This will reveal a box containing your site’s OG or Twitter Card code. All you have to do is edit the markup under the ‘og:image’ and ‘twitter:image’ to your desired image source instead of the default placeholder.

If you are a Rank Math user, you can configure Rank Math’s Social meta Settings within the plugin settings page. For each article, there is also an option to optimize for social media within the ‘Edit Snippet’ setting under your blog editor.
Final Thoughts
There is no denying the fact that Images have become a very important part of the SEO process. Using Images in an article not only attracts viewers but also helps in SEO Rankings by improving the Click Through Rate (CTR). But if you are careless when it comes to using Images, it can hamper your Traffic Generation process.
When we write an in-depth article, we have to include visual content along with the words to make them more engaging and also ensure that the need for content optimization is met. Still, it is one of the most overlooked elements of blogging and content marketing.
SEO for Images is a tough topic to cover. I might forget to mention some important tips in the article. Feel free to share your thoughts in the comment section below







This blog is really informative and has helped me a lot to improve my knowledge. The article has great information for batter image optimization. I will use it as well for my website.
Thank you for stopping by! Great to know that it helped you.